假設你有4個items選項讓使用者設定,
用以下範例即可:
display.setStatusBar( display.HiddenStatusBar )
local widget = require( "widget" )
-- Listen for segmented control events
local function onSegmentPress( event )
local target = event.target
print( "Segment Label is:", target.segmentLabel )
print( "Segment Number is:", target.segmentNumber )
end
-- Create a default segmented control
local segmentedControl = widget.newSegmentedControl
{
left = 36,
top = 150,
segmentWidth = 24,
segments = { "1", "2", "3", "4" },
defaultSegment = 2,
onPress = onSegmentPress
}
得到的結果:
不過,你會發現,每個item的寛度可以透過segmentWidth來設定,
那高度呢?好像無法改變耶...
或者,我們想要有自己特別的風格呢?
首先,你必須準備好一張圖,當成ImageSheet的來源,
它裡面要含有7張圖形,分別是item未選取的左框/中框/右框, 以及選到時的左框/中框/右框,最後一張是item中間的分隔線,
圖形內容如下:
程式改寫如下:
display.setStatusBar( display.HiddenStatusBar )
local widget = require( "widget" )
-- Listen for segmented control events
local function onSegmentPress( event )
local target = event.target
print( "Segment Label is:", target.segmentLabel )
print( "Segment Number is:", target.segmentNumber )
end
local options = {
frames =
{
{ x=0, y=0, width=24, height=20 },
{ x=26, y=0, width=24, height=20 },
{ x=52, y=0, width=24, height=20 },
{ x=78, y=0, width=24, height=20 },
{ x=104, y=0, width=24, height=20 },
{ x=130, y=0, width=24, height=20 },
{ x=156, y=0, width=1, height=20 }
},
sheetContentWidth = 157,
sheetContentHeight = 20
}
local segmentSheet = graphics.newImageSheet( "imageSheet.png", options )
local segmentedControl = widget.newSegmentedControl
{
left = 100,
top = 100,
sheet = segmentSheet,
leftSegmentFrame = 1,
middleSegmentFrame = 2,
rightSegmentFrame = 3,
leftSegmentSelectedFrame = 4,
middleSegmentSelectedFrame = 5,
rightSegmentSelectedFrame = 6,
segmentFrameWidth = 24,
segmentFrameHeight = 20,
dividerFrame = 7,
dividerFrameWidth = 1,
dividerFrameHeight = 20,
labelSize=12,
labelColor = { default={ 0.5, 0.5, 0.5 }, over={ 1, 1, 1 } },
segmentWidth = 24,
segments = { "1", "2", "3", "4", "5"},
defaultSegment = seg,
onPress = onSegmentPress
}
看一下執行結果:好像不太對, 有二個問題,
一個是item 1和item 2,同時highlight了,
另一個是divider的高度,好像是系統預的,不是我們設定的20,
第一個問題,可以修改frames裡第4個frame (leftSegmentSelectedFrame)的寬度,
我們將它減掉divider的寬度:
local options = {
frames =
{
{ x=0, y=0, width=24, height=20 },
{ x=26, y=0, width=24, height=20 },
{ x=52, y=0, width=24, height=20 },
{ x=78, y=0, width=23, height=20 },
{ x=104, y=0, width=24, height=20 },
{ x=130, y=0, width=24, height=20 },
{ x=156, y=0, width=1, height=20 }
},
sheetContentWidth = 157,
sheetContentHeight = 20
}
也就說,讓它寛度比segmentWidth小即可,
第二個問題,可以將segmentedControl移除再加一次即可:
local segmentedControl = widget.newSegmentedControl
{
left = 100,
top = 100,
sheet = segmentSheet,
leftSegmentFrame = 1,
middleSegmentFrame = 2,
rightSegmentFrame = 3,
leftSegmentSelectedFrame = 4,
middleSegmentSelectedFrame = 5,
rightSegmentSelectedFrame = 6,
segmentFrameWidth = 24,
segmentFrameHeight = 20,
dividerFrame = 7,
dividerFrameWidth = 1,
dividerFrameHeight = 20,
labelSize=12,
labelColor = { default={ 0.5, 0.5, 0.5 }, over={ 1, 1, 1 } },
segmentWidth = 24,
segments = { "1", "2", "3", "4", "5"},
defaultSegment = seg,
onPress = onSegmentPress
}
segmentedControl:removeSelf( )
local segmentedControl = widget.newSegmentedControl
{
left = 100,
top = 100,
sheet = segmentSheet,
leftSegmentFrame = 1,
middleSegmentFrame = 2,
rightSegmentFrame = 3,
leftSegmentSelectedFrame = 4,
middleSegmentSelectedFrame = 5,
rightSegmentSelectedFrame = 6,
segmentFrameWidth = 24,
segmentFrameHeight = 20,
dividerFrame = 7,
dividerFrameWidth = 1,
dividerFrameHeight = 20,
labelSize=12,
labelColor = { default={ 0.5, 0.5, 0.5 }, over={ 1, 1, 1 } },
segmentWidth = 24,
segments = { "1", "2", "3", "4", "5"},
defaultSegment = seg,
onPress = onSegmentPress
}
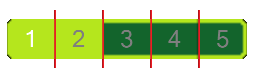
最後結果:
上面的方法都只是workaround...




沒有留言:
張貼留言